Francisco Javier López Torrijos
Analista Sistemas Informáticos de Gestión
Diseño y Desarrollo Web
En este tutorial y en sus diferentes secciones veremos que es XHTML, así como la creación de páginas web básicas.
Dadas las diferentes y variadas formas de desarrollar páginas webs, en este tutorial de XHTML-Básico nos centraremos básicamente en la estructura de una página web, utilización y sintaxis de los distintos elementos XHTML
En este tutorial me referiré siempre al navegador, aunque debeís tener presente que me refiero tanto a navegadores web como cualquier otro dispositivo capaz de representar los elementos mostrados a través de nuestra web, dispositivos móviles, impresoras, etc.
XHTML es un lenguaje de script que utiliza etiquetas para formatear le información que se mostrará en las páginas web que se crearán con él. Existen otros lenguajes que podríamos utilizar para este fin tal como HTML o XML los cuales están fuera del alcance del objetivo de este tutorial. Al decir que es un lenguaje de script, queremos indicar que el código utilizado debe ser interpretado, por un software que lo recibirá, en este caso un navegador web. Esto implica que toda la codificación (etiquetas y contenido de la web) estará visible para los navegadores web, al igual que para cualquier usuario. Por ejemplo puedes ir a la entrada "ver" en el menú de tu navegador y seleccionar "código fuente de la página" para ver el código XHTML, HTML o XML de cualquier página. Las entradas de los menús mencionados pueden variar dependiendo del navegador utilizado y/o versión del mismo. Para una descripción más detallada y estricta puedes visitar la web de la organización que se encarga de regular las normas a utilizar en el desarrollo de páginas web, el denominado World Wide Web Consortium (W3C), en su versión en inglés [1] o en su correspondiente en español [2], esta última puede contener secciones no traducidas del inglés.
En XHTML prácticamente todos los elementos, que queramos mostrar o que interactúen con el usuario a través de su navegador tienen que estar entre etiquetas, una de inicio y una de cierre, la sintaxis general para estas es la siguiente:
Las distintas etiquetas que nos proporciona XHTML podemos anidarlas según nuestras necesidades, con algunas excepciones que veremos llegado el momento. Anidación correcta:
Anidación con errores:
También existen algunas etiquetas que no tienen etiqueta de cierre del tipo
las etiquetas también pueden incluir, en su etiqueta de inicio únicamente, una serie de atributos, siguiendo la siguiente sintaxis En el caso de etiquetas con etiqueta de apertura y cierre:
En el caso de etiquetas con una única etiqueta:
La estructura básica de una página web es la siguiente: Etiquetas
< html></html>
Es la etiqueta raíz de nuestra web, encierran al resto de etiquetas con alguna excepción que veremos en su momento Etiquetas
<head></head>
Esta se utiliza para adjuntar información variada relacionada con la web, como ficheros auxiliares (css, JavaScript, meta-etiquetas, ..), scripts o estilos incrustados directamente en la página web, el título de la página web, ....
< html>
<head>
</head>
</html>
Etiquetas
<title></title>
Esta etiqueta no es estrictamente necesaria aunque si, muy recomendable, por lo que la incluyo en el formato básico, Se utiliza para poner un título a la página, este título es el que aparece en el título de la ventana del navegador o en la pestaña correspondiente
< html>
<head>
<title>Título de la página web</title>
</head>
</html>
Etiquetas
<body></body>
Esta etiqueta representa el cuerpo del contenido de nuestra página web todo lo que se ve en la ventana del navegador deberá estar dentro de estas etiquetas
< html>
<head>
<title>Título de la página web</title>
</head>
<body>
Contenido de la web
</body>
</html>
Quedando el código completo así:
< html>
<head>
<title>Título de la página web</title>
</head>
<body>
Contenido de la web
</body>
</html>
Vamos a crear nuestra primera página Web.
Os recomiendo crear un directorio (en win una carpeta) dentro de cualquier directorio en nuestro disco en el que tengamos permiso para escribir
para guardar en ella todos los ejemplos que vayamos haciendo, a este directorio lo podemos llamar por ejemplo tutorial_XHTML y dentro de este crear
un nuevo directorio para cada ejercicio (cuestión de organización). En este primer ejemplo lo podemos llamarejemplo1 y ahora ya el archivo que contendrá
nuestra página web ejemplo1.html (p.ej.). Dejando una estructura de directorio como la siguiente:
Los ficheros que contienen webs hechas con xhtml terminan en .html
Suponiendo que ya os habéis creado los directorios indicados, con cualquier editor de texto, por ejemplo block de notas en win o gedit en linux creamos un archivo con el siguiente contenido:
< html>
<head>
<title>Mi primera página web</title>
</head>
<body>
Este es el contenido de mi primera Página Web
</body>
</html>
Ahora guardaremos este archivo con el nombre ejemplo1.html, en nuestro caso.
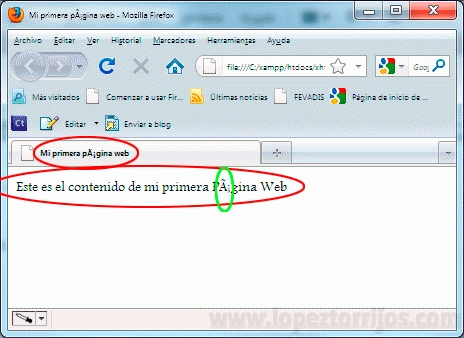
Dado que en este tutorial vamos a crear páginas en XHTML no vamos a necesitar ninguna tecnología ni de servidor ni de bases de datos. Por lo tanto podemos visualizar nuestros ejemplos directamente en nuestro navegador, para ello localizamos nuestro nuevo fichero (ejemplo1.html) y al abrirlo (con nuestro navegador preferido) podremos ver nuestro texto Este es el contenido de mi primera Página Web.
También nos fijaremos que en el título del navegador o bien en la pestaña correspondiente del mismo aparecerá el texto Mi primera página web

En esta imagen podemos ver el texto que conforma el contenido de nustra web así como el título de la página en la pestaña del navegador zonas marcadas en rojo
Marcada en verde vemos un error en la letra á (a acentuada), este error lo corregiremos en la siguiente entrada del tutorial
Vamos a añadir/modificar varias etiquetas al código desarrollado en la sección anterior
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Con esta etiqueta estamos indicando que tipo de documento estamos enviando en nuestra página, aquí puedes encontrar una lista de las declaraciones de tipos de documentos recomendados por el W3C [3]
< html xmlns="http://www.w3.org/1999/xhtml" xml:lang="sp" lang="sp">
Más sobre el tipo de documento de nuestra pagina aquí podremos añadir mas información como el lenguaje del contenido, aquí encontrarás una discusión mas exhaustiva en el W3C [4]
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Más sobre el tipo de de contenido de nuestra página web, esta en formato de texto/html y la codificación de los caracteres del mismo utf-8, con esto ultimo arreglamos los caracteres acentuados Quedando el código de nuestra página web de la siguiente manera
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Mi primera página web</title>
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
Este es el contenido de mi primera Página Web
</body>
</html>
Como podemos comprobar en la imagen ahora si se representan bien los acentos

Vamos a ver como dar formato al contenido de nuestra página web. Veremos distintas etiquetas que nos permiten cambiar el aspecto del contenido aquí podemos ver algunos ejemplos:
negrita enfatizado itálica
Después de estos pocos ejemplos veremos las etiquetas que nos permiten aplicar los distintos formatos que XHTML nos permite en las distintas secciones que derivan de esta, así como una explicación de las mismas
Vamos a ver aquí las etiquetas utilizadas para representar textos que utilizaremos para mostrar los títulos, subtítulos, ...
Es conveniente seguir un orden lógico de descendencia de las mismas, tal y como podríamos encontrar en cualquier libro, manual, etc. Estas etiquetas son de las denominadas de tipo bloque, lo que quiere decir que ocupan todo el espacio disponible en horizontal, no se pueden poner al lado de otro elemento (en otro tutorial veremos que utilizando estilos podremos cambiar esta y otras propiedades)
| Código | Resultado |
|---|---|
| <h1>Encabezado de nivel 1</h1> |
Encabezado de nivel 1 |
| <h2>Encabezado de nivel 2</h2> |
Encabezado de nivel 2 |
| <h3>Encabezado de nivel 3</h3> |
Encabezado de nivel 3 |
| <h4>Encabezado de nivel 4</h4> |
Encabezado de nivel 4 |
| <h5>Encabezado de nivel 5</h5> |
Encabezado de nivel 5 |
| <h6>Encabezado de nivel 6</h6> |
Encabezado de nivel 6 |
En esta sección veremos las etiquetas para formatear el texto con etiquetas de las denominadas en línea. Esto quiere decir que el texto al que afectan se situará en el punto de inserción, lo que viene a significar que podemos tener otros elementos en linea junto a estos. Al contrario de los elementos de bloques, que ocupan todo el espacio disponible en sentido horizontal.
| Uso | Resultado | Explicación |
|---|---|---|
| <abbr title="World Wide Web" lang="en-us">WWW</abbr> | WWW | Nos Mostrará el texto completo al poner el cursor sobre la abreviatura |
| <acronym title="World Wide Web Consortium" lang="en-us">W3C</acronym> | W3C | Acrónimo |
| <big>texto grande</big> | texto "big" | Define texto como "big" (grande) |
| <cite><q lang="es-es">esto es una cita literal"</q></cite> |
esto es una cita literal |
Utilizado para citar textos copiado literalmente, de un libro p.ej. la etiqueta <q>inserta las " en función del atributo lang |
| <code>texto como código </code> |
texto como código |
Utilizado para mostrar código de programación |
| <del>texto borrado</del> |
|
Ver texto como borrado (tachado) |
| <dfn>definición</dfn> | definición | Usado para especificar definiciones |
| <em>enfatizado</em> | enfatizado | Utilizado para enfatizar un texto |
| <i>Cursiva</i> | Cursiva | Texto en cursiva |
| <ins>texto insertado</ins> | texto insertado | Texto insertado (no subrayado) |
| <kbd>texto a introducir</kbd> | texto a introducir | Texto que debería introducir el usuario |
| <samp>texto de ejemplo</samp> | texto de ejemplo | Representa un texto que pretende ser un ejemplo de algo que se esta explicando |
| <small>texto pequeño</small> | texto small | Define texto como small (pequeño) |
| <strong>Negrita</strong> | Negrita | Texto en negrita |
| x<sup>2</sup> | x2 | Super índice |
| x<sub>2</sub> | x2 | Sub índice |
| <tt>texto teletipo</tt> | texto teletipo | Muestra texto simulando a la característica letra de teletipo |
Puedes encontrar una lista y definición [5] más completa en la web del W3C, tanto de estas etiquetas como de otras que veremos en otras secciones
Enlaces
[1] http://www.w3c.org/
[2] http://www.w3c.es/
[3] http://www.w3.org/QA/2002/04/valid-dtd-list.html
[4] http://www.w3.org/TR/xhtml1/#xhtml
[5] http://www.w3.org/TR/html4/index/elements.html